Web Component Essentials
Stop rewriting your UI components for every front end framework. Create reusable components that work everywhere.

Components for All
- Migrating between JavaScript Frameworks is hard. Moving between from AngularJS to Angular or React to Vue? Web Components can provide a compatibility layer between frameworks.
- Increase your productivity by learning how to create UI components that work together with Angular, Vue, React, and more!
- Build robust style guides and design systems that work across any size organization by leveraging Web Components today.

Level up your skills like people from these great companies






What's Included


Code Examples
Over 20 stand alone fully functioning code examples included alongside the book.

EBook with over 100+ pages of content
Learn Web Components from the fundamentals APIs to shipping production components in short concise chapters.
Video Course with over 20+ screencasts
Get full access to the video course with over 20 screencasts and an hour of content.
Screencast Videos
Fundamentals 19 mins of learning material

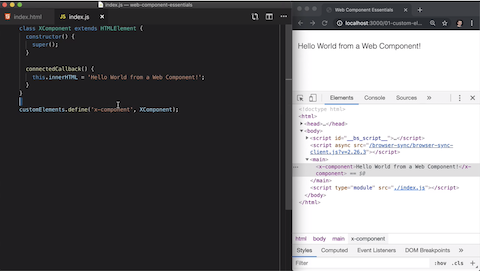
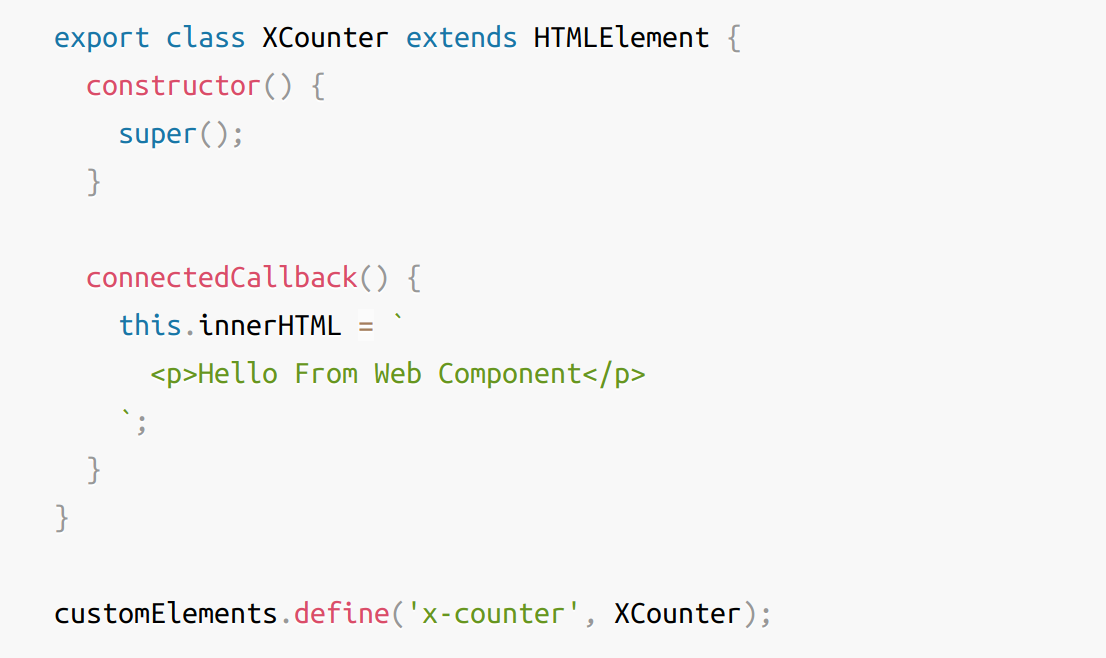
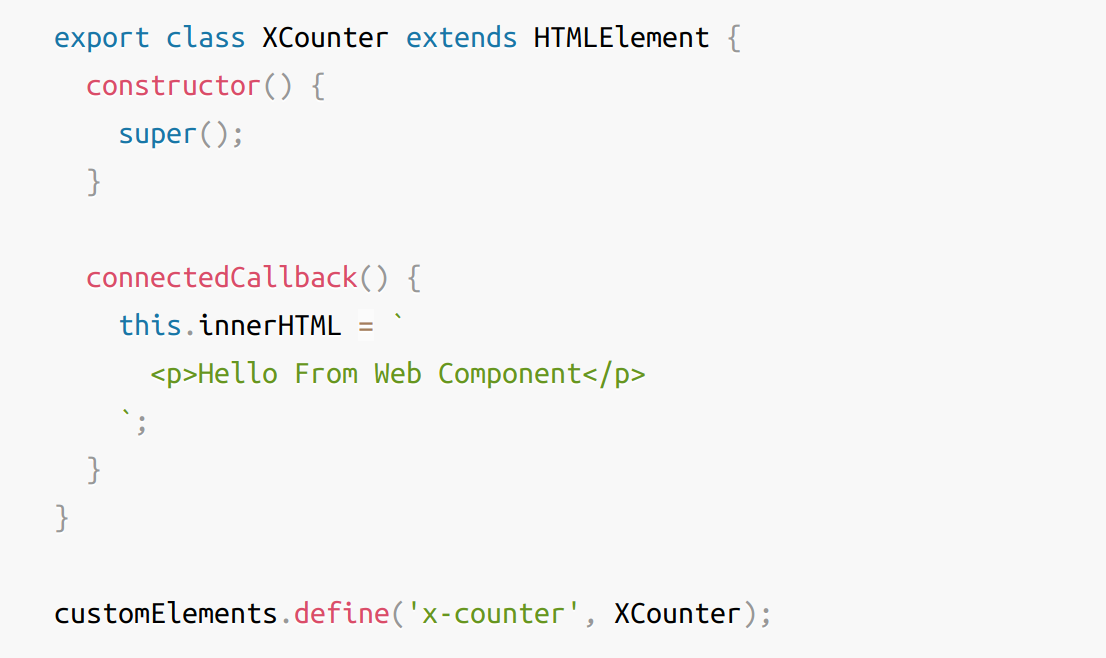
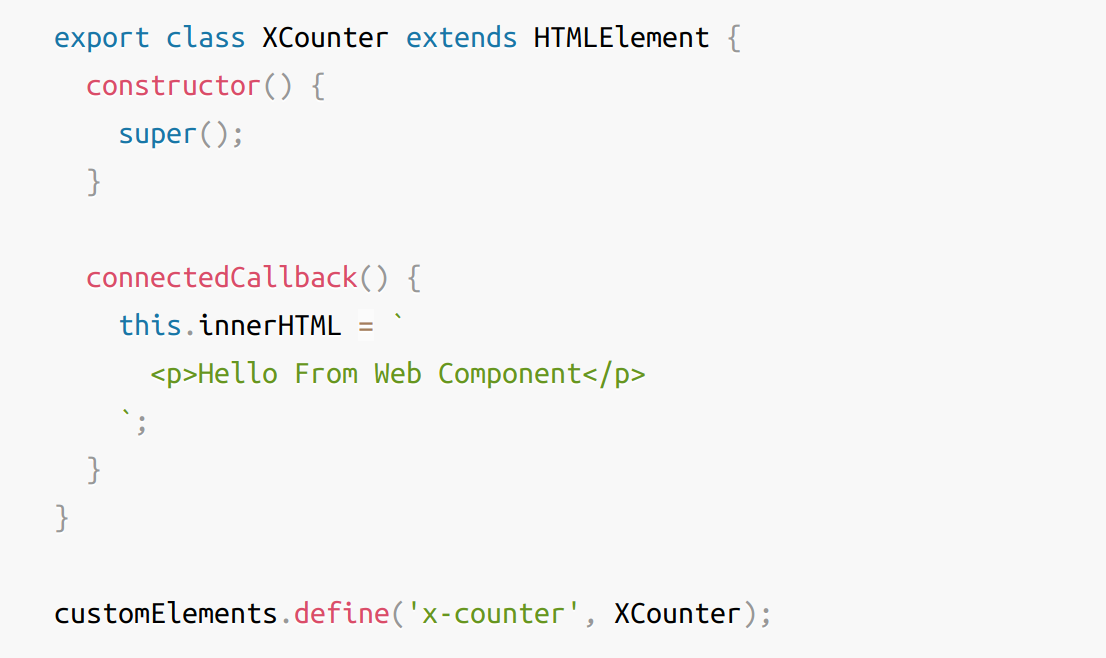
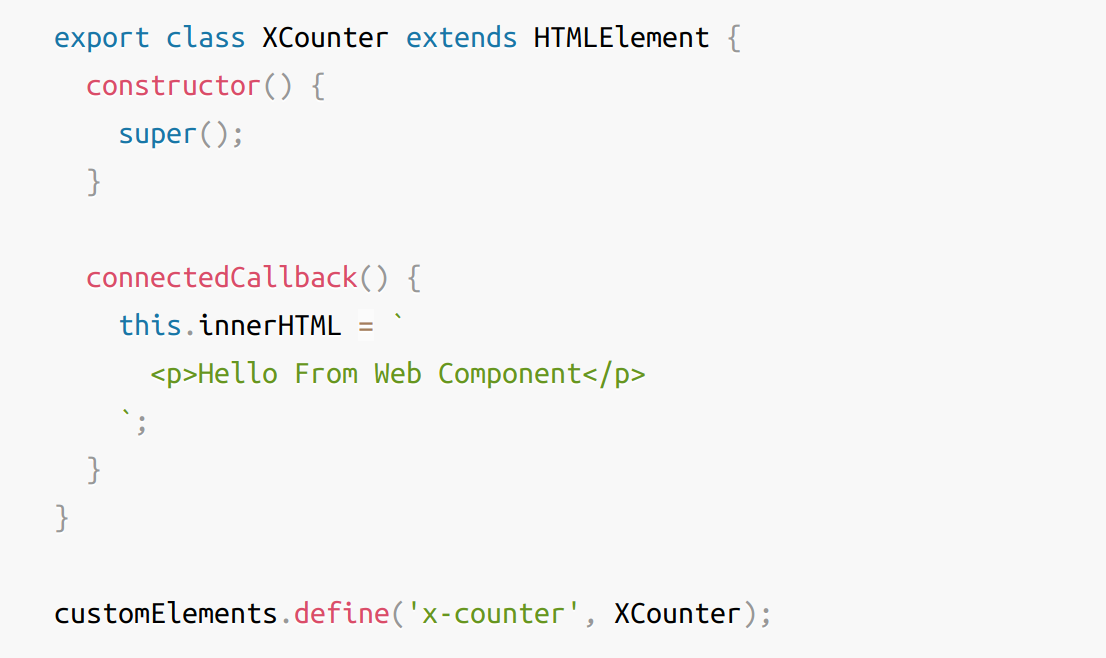
Custom Elements
(Preview Available)

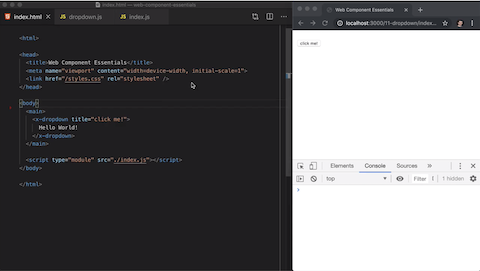
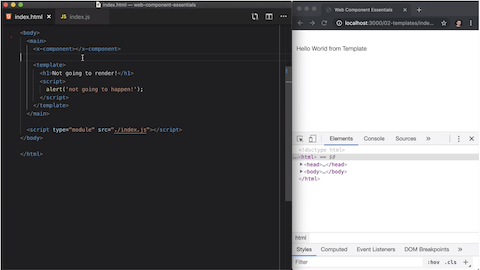
Templates

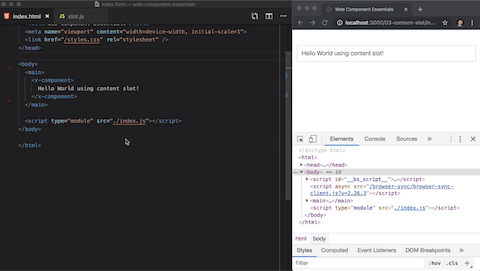
Content Slot

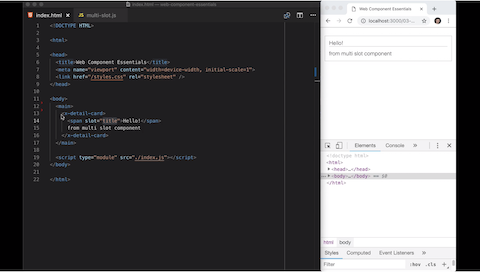
Multi Content Slot

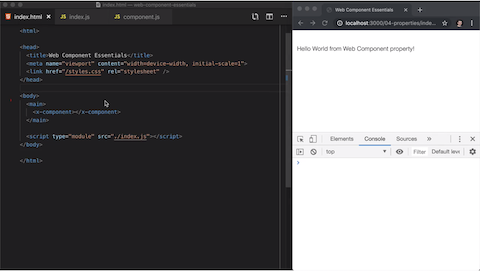
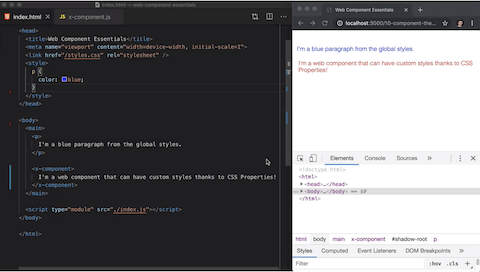
Custom Properties

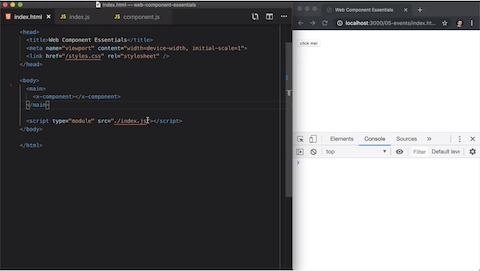
Custom Events

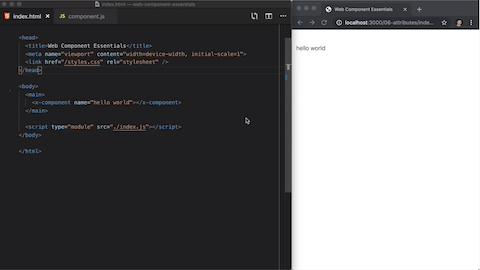
Attributes

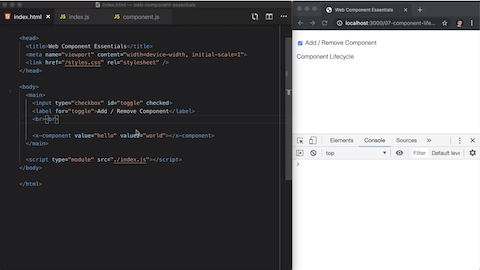
Component Lifecycle
Styling Web Components 14 mins of learning material

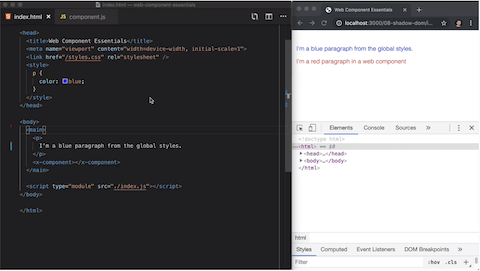
Shadow DOM

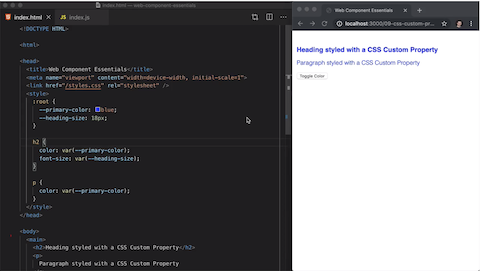
CSS Custom Properties
(Preview Available)

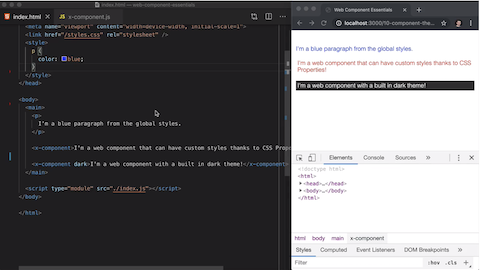
Component Themes

Component Built in Themes

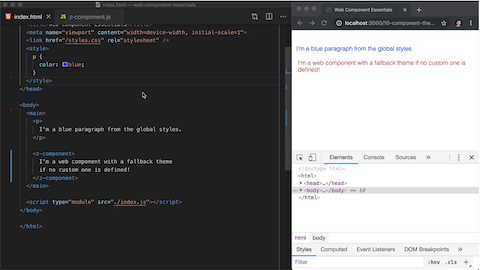
Component Fallback Themes
Component Architecture 17 mins of learning material
Framework Integration 13 mins of learning material
Authoring Tools 19 mins of learning material

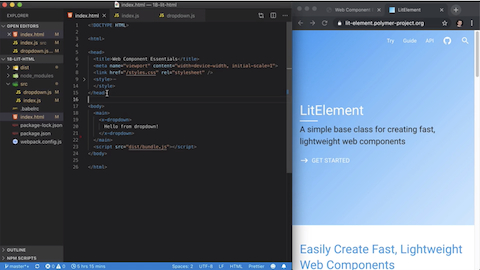
Lit

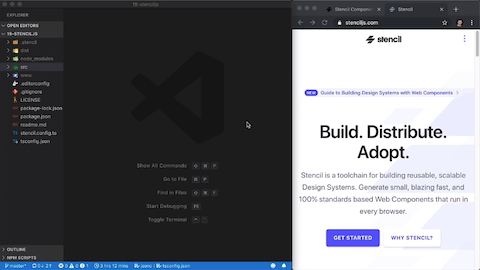
StencilJS

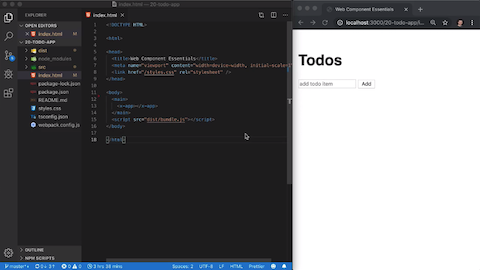
Lit todo app
EBook Table of Contents
-
Introduction
- About the Author
- What is this Book About?
- Technical Prerequisites
- Source Code Examples
-
Chapter 1 - The Component
- History of the Component
- What is a Web Component?
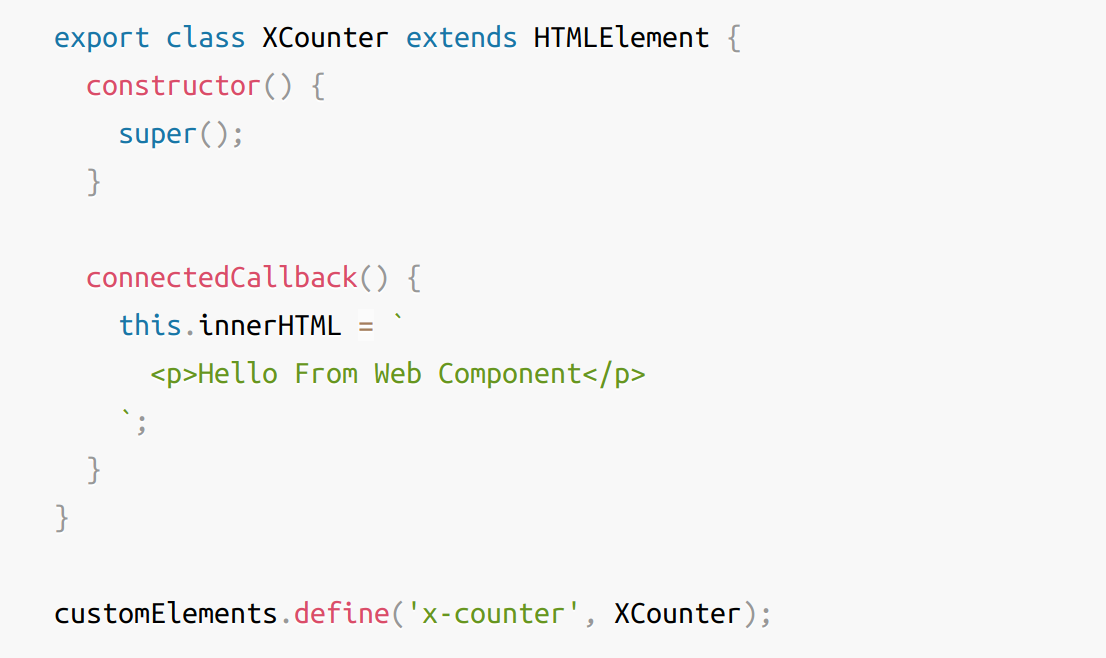
- Custom Elements
-
Chapter 2 - Templates
- Attaching a Template to the Shadow DOM
- Content Slot API
- Named Slots
- Use Case - Dropdown Component
-
Chapter 3 - Component Communication
- Component Properties
- Component Events
- Use Case - Dropdown Component
- Component Custom Attributes
-
Chapter 4 - Component Lifecycle
- JavaScript Class Constructor and Connected Callback
- Disconnected Callback
- Attribute Changed Callback
- Adopted Callback
-
Chapter 5 - Dynamic Styles and the Shadow DOM
- Global Styles
- CSS Encapsulation
- CSS Custom Properties
- Using :host and :slot
- CSS Parts API
-
Chapter 6 - Theming Web Components
- Root Scope and Host Scope
- Implementing Dark Themes
-
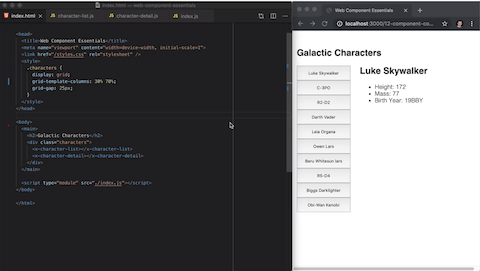
Chapter 7 - Component Hierarchy and Architecture
- Component Data Flow
- Character List
- Character Detail
-
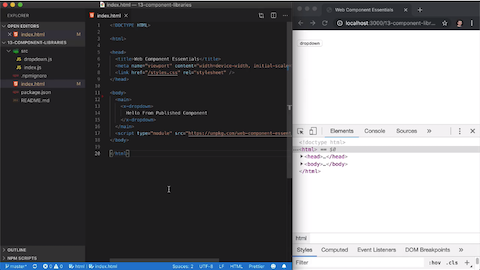
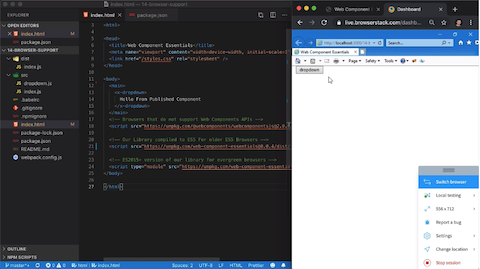
Chapter 8 - Production Ready Web Components
- Publishing with NPM
- Browser Support
- Polyfills
- Installing Webpack and Babel
- Webpack
-
Chapter 9 - Using Web Components in Angular and VueJS
- Angular
- VueJS
-
Chapter 10 - Using Web Components in React
- React Compatibility
- Create React App
- Properties and Events
- Prop Updates
-
Chapter 11 - Lit
- Lit and Template Literal Strings
- Templates and Event Listeners
- Properties and Decorators
- Custom Events
- Binding to other Web Components with Lit
-
Chapter 12 - Stencil JS
- The Stencil CLI
- Decorators
- JSX Templates
- JSX Component Bindings
- Building your Stencil Components
-
Chapter 13 - Building a Todo App with Lit
- Implementation
- Todos Data Service
- Todos List
- Todo Item
-
Chapter 14 - Unit Testing Basics
- Web Test Server and Open-WC
- Basic Unit Testing
- Chapter 15 - Conclusion
- Chapter 16 - Code Examples

The Author
Cory Rylan is a full-time front-end web developer and Google Developer Expert in Angular and Web Technologies. He works full time on the VMware Clarity Design System building reusable UI components. When not building he is busy teaching Angular and other web technologies in workshops and conferences. He loves the web and is optimistic of the places it can take us.
Get Web Component Essentials

EBook + Bonus Video Course
- Over 20 stand alone fully functioning code examples
- 100+ page ebook with PDF, EPub, and Mobi formats.
- Full access to the video course, over 20 screencasts and an hour of video content.
- Free updates for additional future videos covering unit testing and additional component walkthroughs.

Get the EBook
- Over 20 stand alone fully functioning code examples
- 100+ page ebook with PDF, EPub, and Mobi formats.
Frequently Asked Questions
What formats are included with the book?
The EBook includes PDF, ePub and Mobi formats.
Can I get a refund if needed?
Yes, within 30 days of purchase you can get a 100% refund on any purchase. Contact Us.
Does the book/video course receive updates?
Yes, both the book and video course are frequently updated to the latest best practices for Web Components. All future updates and additions are included free with purchase.
Are code examples included?
Yes, a zip file with 20+ code examples is included with purchase.
Will Web Components work in my framework/library?
Yes, Web Components will work in most modern JavaScript frameworks. The book provides detailed guides and code examples for Angular, Vue and React.
I've purchased the book can I add on the course later?
Yes, you can purchase just the video course here.
Articles View All

Using Import Maps and Lit-Element Web Components
coryrylan.com
Using Web Components in Vue
coryrylan.com
Using Web Components in React
coryrylan.com
Introduction to Web Components
coryrylan.com
Building Web Components with Lit
coryrylan.com